-
colorzilla
Vous connaissez le site http://www.colorzilla.com/gradient-editor/ qui vous permet d'obtenir un code de fond en dégradé, selon vos paramètres.
Une fidèle visiteuse qui veut modifier le fond d'un de mes montages, peut remplacer le gradient que j'ai publié par un à son goût.
Elle peut également placer une image, en fond; un dégradé avec une texture; un dégradé avec une image...
Je reviendrai sur ces possibilités mais regardons comment utiliser ce site gratuit; sans doute existe-t-il des tutoriels plus complet que cette page dont ICI, en Anglais.
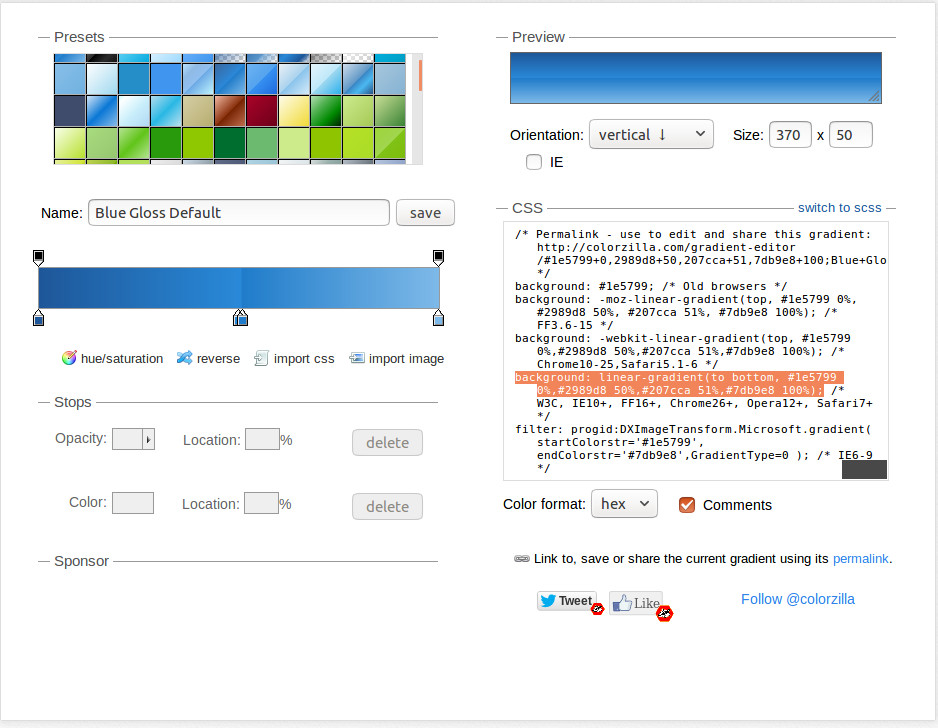
A l'ouverture, vous trouvez une page dans ce genre:

En haut, à gauche, les carrés vous permettent de choisir le motif de base, qui apparaît à droite.
Sous cette visualisation, vous trouvez un cadre avec flèche déroulante qui vous offre 5 possibilités: horizontal/vertical/diagonal (2) et radial.
Le choix défini est affiché en prévisualisation.
Dans le cadre à gauche, en bas, vous trouvez les paramètres de base du thème choisi: structure, couleurs.
Les petits carrés noirs commandent la transparence de la couleur; en cliquant sur le haut de ce cadre, vous ajoutez des points noirs pour régler la transparence à l'endroit choisi.
Pour les carrés bleu, vous pouvez également en ajouter ou en retirer (delete); en double cliquant sur un carré bleu, vous affichez un nuancier pour choisir votre couleur.
La position du carré sélectionné apparaît en dessous (location): 50%= milieu.
J'ai essayé, sans comprendre, la commande import image: il semble qu'il faille une image en gradient (?).
Dans le cadre droit/bas, vous trouvez le code du fond que vous avez paramétré; les nombreuses lignes proposent les préfixes pour les différents navigateurs; d'après mes essais, seul la ligne surligné en orange est nécessaire.
exemple en vertical: <div style="width:40vw; height:10vw; background: linear-gradient(to bottom, #1e5799 0%,#20a3aa 50%,#1e5799 100%); margin:2vh auto;"> </div>
exemple en diagonal:<div style="width:40vw; height:10vw; background: linear-gradient(45deg, #1e5799 0%,#20a3aa 50%,#1e5799 100%); margin:2vh auto;"> </div>
exemple en radial:<div style="width:40vw; height:10vw; background: radial-gradient(ellipse at center, #1e5799 0%,#20a3aa 50%,#1e5799 100%); margin:2vh auto;"> </div>
Dans ces exemples, nous avons 2 couleurs mais nous pouvons en ajouter: <div style="width:40vw; height:10vw; background: linear-gradient(to right, #1e3496 0%,#f7f9f9 50%,#f7313b 100%); margin:2vh auto;"> </div>
Vous vous souvenez de la possibilité de superposer un dégradé à une image, comme proposé ICI.
montages par codes HTML/CSS










